WEB-дизайнеры. Учимся понимать о чем они говорят.

Фронтэнд (Frontend)
Всё, что видит пользователь у себя в браузере, — внешний вид сайта, его структура и интерактивные элементы. Разработчики, которые делают эту часть сайта, называются фронтендерами.
Веб-дизайнеру важно знать базовые принципы фронтенд-разработки, чтобы представлять, как его оболочка будет работать. А ещё лучше — если дизайнер сам может сверстать внешнюю оболочку сайта.
Бэкенд (Backend)
Всё, что работает на сервере и не относится к внешнему виду сайта напрямую. Обычно это базы данных, команды ввода, генерация шаблонизированных страниц. Например, когда пользователь вводит какое-то слово в поиске, оно отправляется на сервер и возвращается в виде результатов выдачи. Разработчики, которые делают эту часть сайта, называются бэкендерами.
Веб-дизайнеру пригодятся знания об устройстве серверов, чтобы договориться с программистами о реализации какой-либо функции. Например — чтобы сайт хранил и по-особенному сортировал почтовые адреса пользователей.
WYSIWYG (Визивиг, «что вижу, то и получаю»)
Так называют конструкторы сайтов, вроде Webflow, Tilda и Readymag. Они позволяют пользователям делать сайты из стандартных блоков без знаний программирования. Визивиги удобно использовать в небольших проектах, где не нужно подключать базы данных или постоянно менять контент.
Адаптивность
Способность сайта адаптироваться под любые экраны устройств. Иногда это называют «мобильной версией» или «мобильной вёрсткой». Адаптивный сайт должен хорошо смотреться и на огромном мониторе с разрешением 4K, и на стареньком iPhone SE.
Адаптивность достигается за счёт модульной перестройки макета. Например, если на большом макете у вас есть блок из трёх горизонтальных колонок, то в телефоне те же колонки встанут вертикально.

Спецификация
Документ с описанием функций сайта: как должны работать функции, где должны быть анимации, какие данные могут понадобиться для реализации конкретных фич. Обычно спецификация — большой документ с подробным текстом и скриншотами.
Дизайнер пишет спецификацию, чтобы потом ему было проще обсуждать с разработчиками свои решения и технические ограничения.
Веб-форматы шрифтов (EOT, TTF, WOFF)
Обычный шрифт с вашего компьютера на сайте будет работать плохо — как минимум потому, что разные операционные сети поддерживают разные форматы. Чтобы решить эту задачу, разработчики сделали специальные форматы шрифтов для браузеров — EOT, TTF, WOFF, WOFF2.
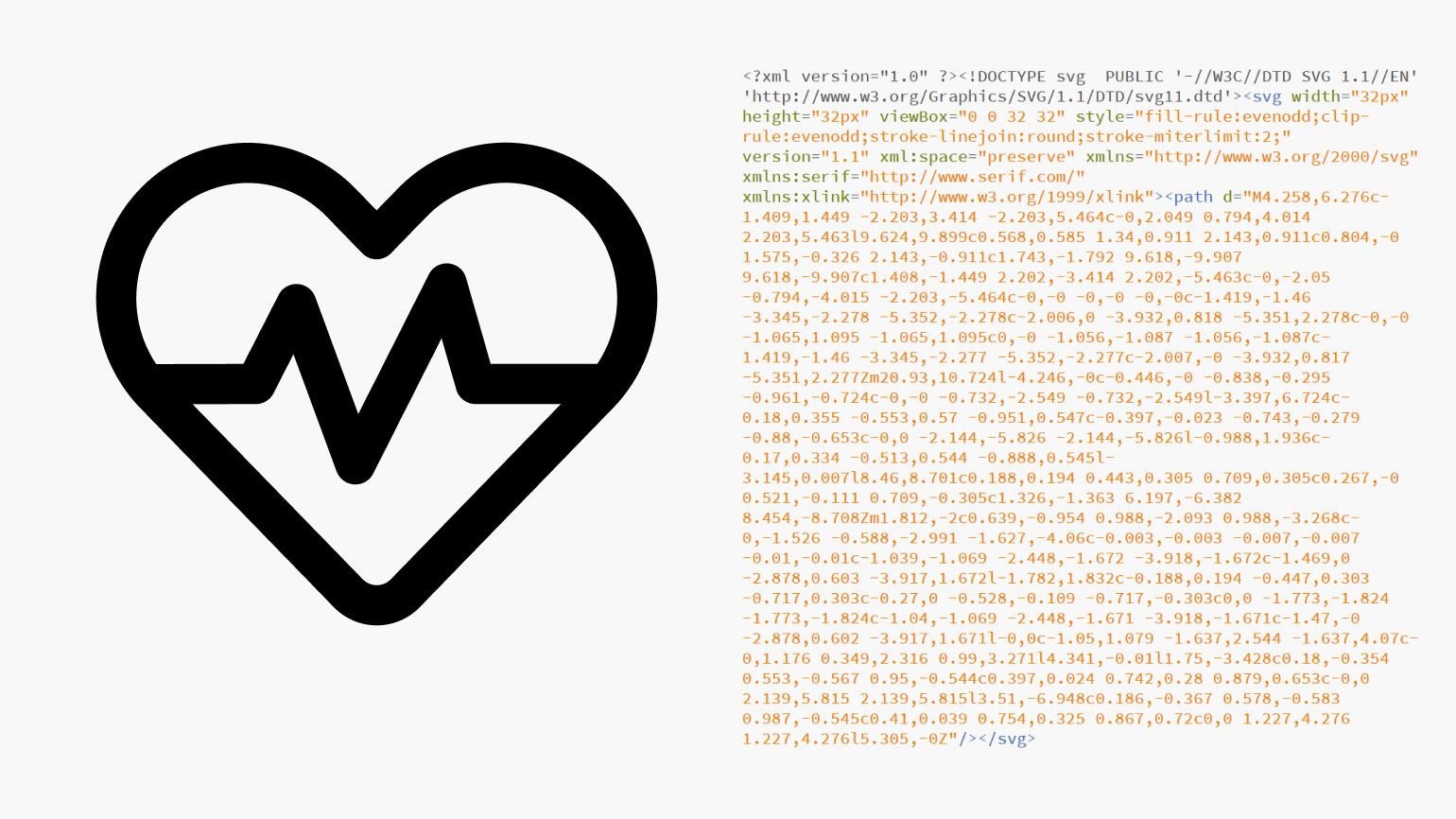
SVG (Scalable Vector Graphics — масштабируемая векторная графика)
Формат векторных изображений. Внутри SVG выглядит как строки кода — они и преобразуются в изображение на сайте. Такие картинки быстро загружаются и не теряют качество при масштабировании экрана.
Чаще всего дизайнеры используют формат SVG для иконок и логотипов. Фотографии и рисованные картинки лучше хранить в растровых форматах: JPG и PNG.

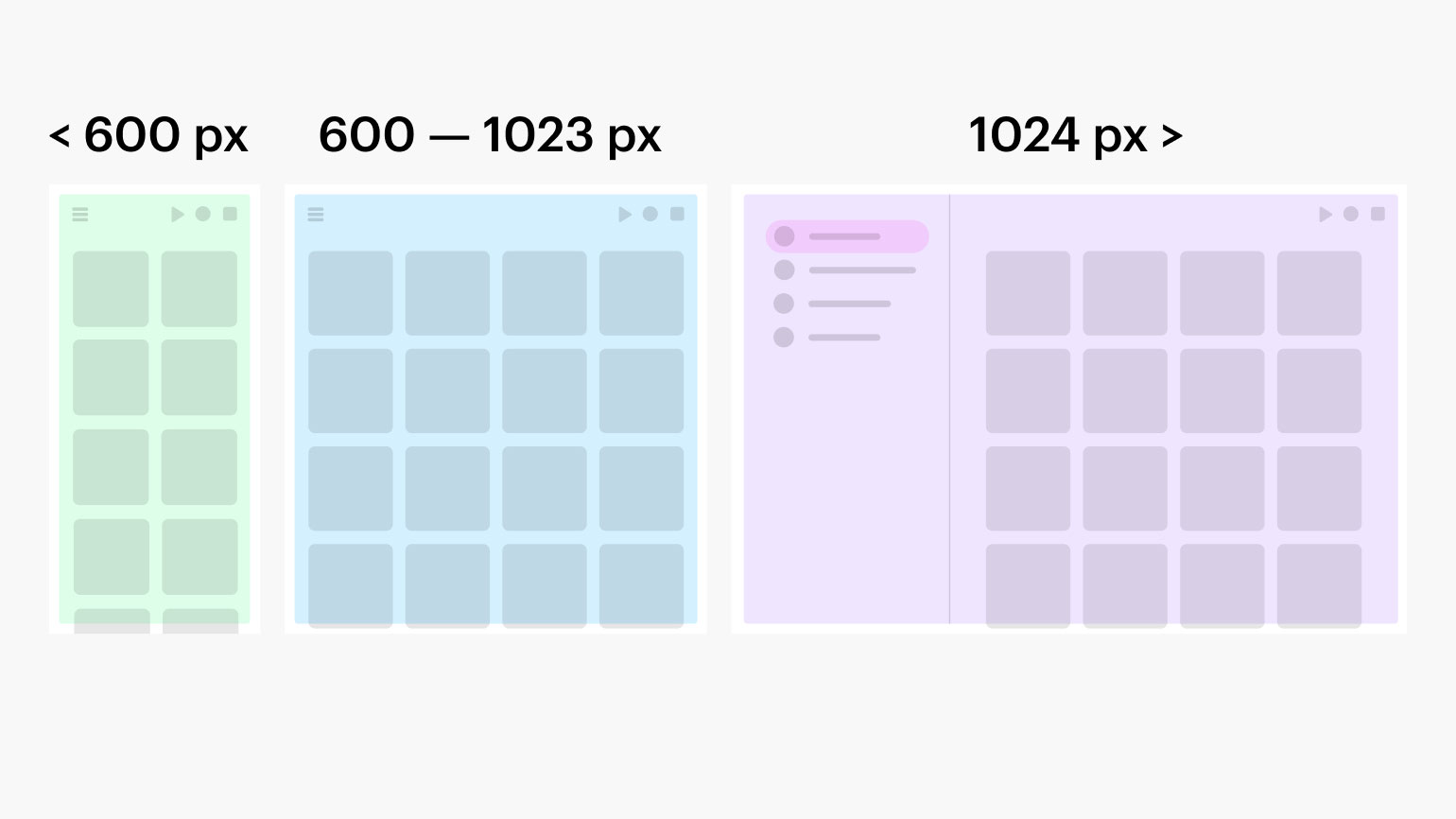
Контрольные точки
Точки, в которых сайт начинает подстраиваться под определённые размеры экранов. Очень часто встречается в адаптивной вёрстке, когда сайт должен хорошо выглядеть на всех устройствах: на мониторе компьютера, на экране телефона и планшета.
На этой схеме изображено, как именно должен выглядеть сайт при разной ширине окна. Самое узкое — 600 пикселей и меньше. Самое широкое — 1024 и больше.

Фавиконка (Favicon)
Значок, который находится рядом с названием сайта во вкладке браузера, в поисковике и закладках. Обычно фавиконка — это логотип сайта или компании, благодаря которому пользователю проще запомнить и отличить одну ссылку от другой.
Наверняка у вас бывало, когда в браузере открыто много вкладок и их названия пропадают. При этом вы всё ещё примерно понимаете, где какой сайт открыт, — благодаря фавиконке.

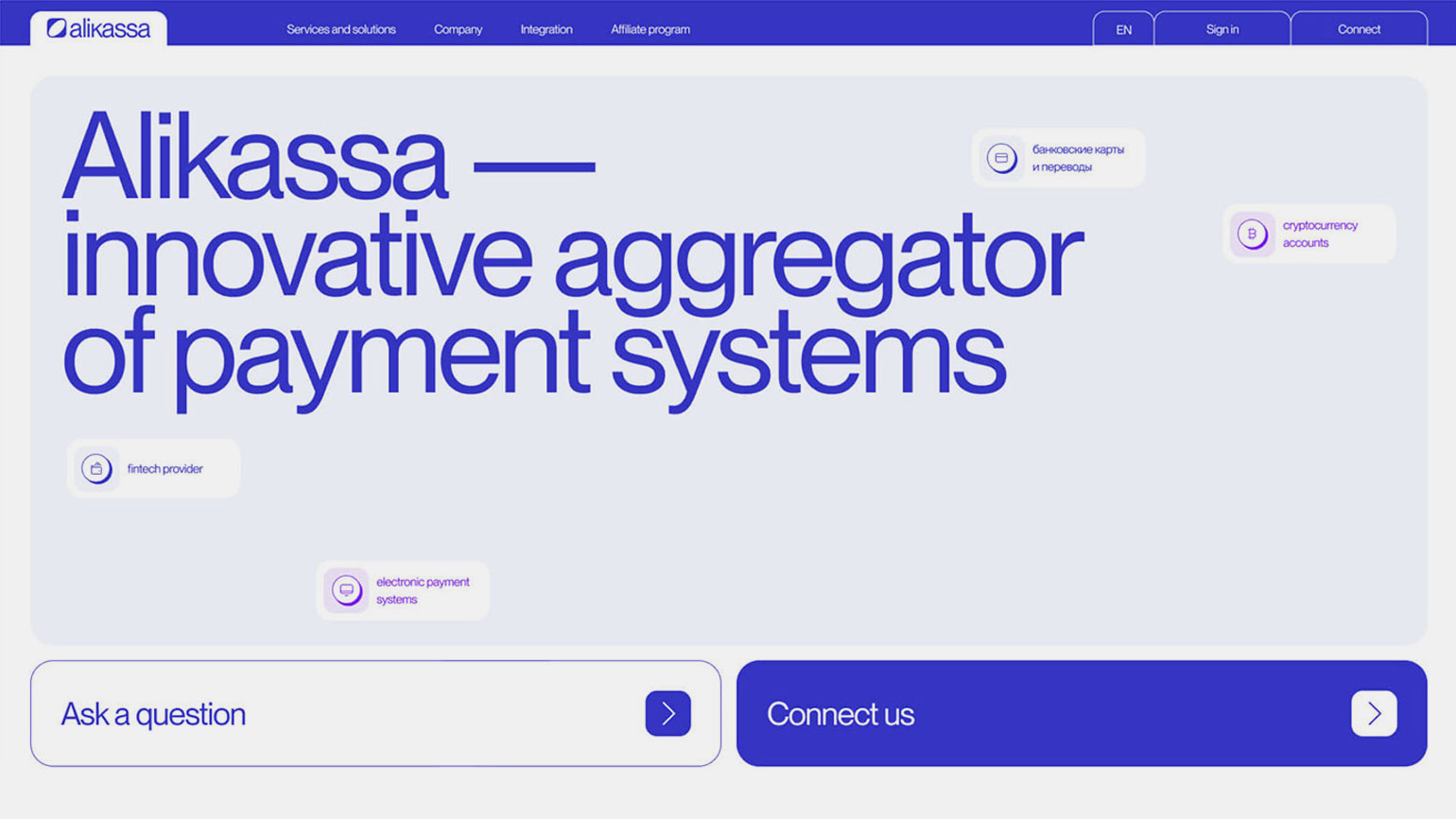
Хедер, шапка сайта (Header)
Самый верхний модуль сайта, в котором обычно располагают вспомогательные ссылки, логотип, меню, ссылки на разделы, поиск и при необходимости — корзину с кнопкой входа в аккаунт. Хедер должен быть на всех страницах, чтобы пользователь не терялся в структуре вашего сайта.
Часто хедер делают «залипшим» — когда даже при скролле этот блок остаётся в самом верху страницы. Но делать так не обязательно, особенно на маленьких экранах телефонов, где места и без того мало.

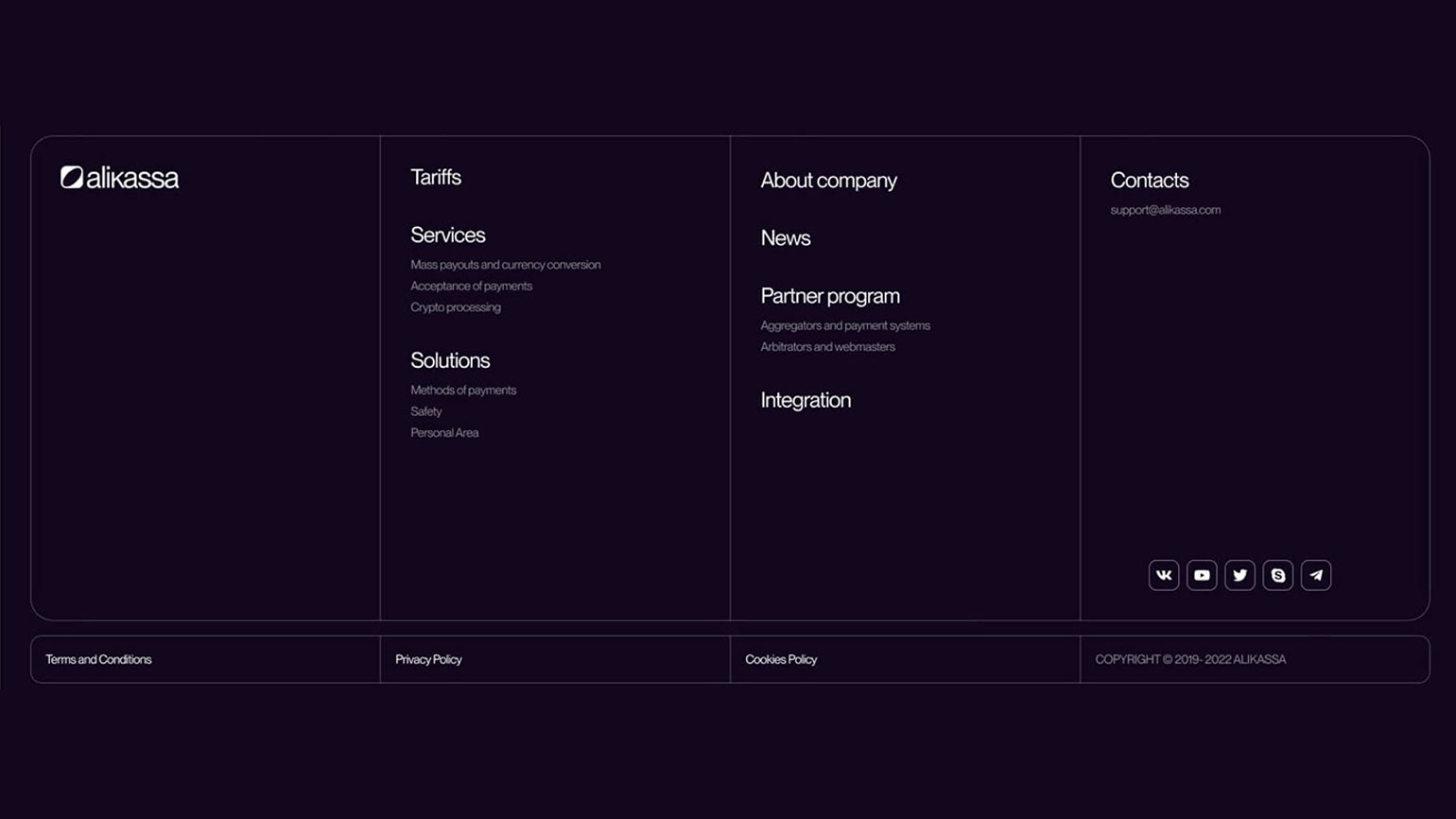
Футер (Footer)
Самый нижний модуль сайта со справочной информацией: пользовательским соглашением, номером телефона поддержки, ссылками на соцсети, контактами для связи. Всё это располагают в самом низу, пользователям это нужно очень редко.
Если в вашем футере есть важная информация, проследите, чтобы пользователь вообще смог до него доскроллить. Например, в Twitter футера нет вообще, так как он устроен как одна бесконечная лента и до конца страницы вы её не докрутите никогда в жизни.

Параллакс (Parallax)
В веб-дизайне это эффект, когда несколько частей одного модуля при прокрутке двигаются с разной скоростью. Благодаря этому возникает ощущение, что части композиции находятся на разных плоскостях. При этом чем медленнее двигается объект, тем «ближе» он располагается к пользователю.
Обычно параллакс используют с большими текстовыми блоками и фоном-фотографией: текст двигается медленнее, а фон — со стандартной скоростью.
«Бургер»
Кнопка в виде трёх горизонтальных полосок, по нажатию на которую открывается меню сайта. Обычно «бургер» используют в больших интернет-магазинах, где все категории невозможно вместить в хедер или основную часть сайта.
Раньше «бургер» использовали только в мобильных версиях сайта — чтобы «прятать» в него хедер, который не влезает в узкий экран. Сейчас это часто встречается и в десктопных версиях.